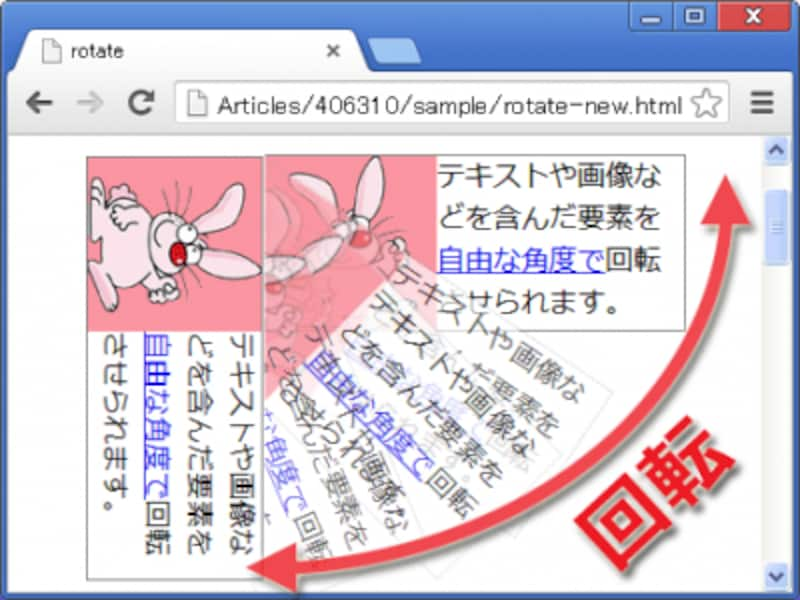
Java 表示 背景 画像 回転 css 画像を回転させる このような小さな角度で回転させると、画像はまったく同じ境界を占めることがなくなり、背景がエッジで表示され、アルファレベルが存在しないため背景が黒くなるのが普通です。Dec 04, 15 · よく見かける画像に文字付の三角アイコン。回転を利用すればcssで作れてしまいます。Dec 13, 15 · css背景だけ斜めにする 背景だけ斜めにできますか? 斜めに2色で区切ったりできますか? 答え スタイルシートで回転させたりゆがめたりは可能。 背景に画像を使えば、背景画像だけ傾けたり、任意の角度の縞模様の背景が作れたりする。

Cssで回転と点滅のアニメーション Robbie S Hobbies Blog
Css 画像 ホバー 回転
Css 画像 ホバー 回転-Jan 16, 18 · CSSで要素を回転させるには CSSで要素を回転させる場合、要素の変形が行えるtransformプロパティを使用します。 transformを使用することで、要素を回転させたり拡大縮小したり移動したりすることが可能です。Jul 29, 19 · 要素をcssのアニメを使い、左右にかしげるような表現のサンプルです。css3で手軽にアニメーションが使えるようになり、回転とループアニメを組み合わせると下記のような動きをつ


Css で簡単に 3d回転させる ねとめもー
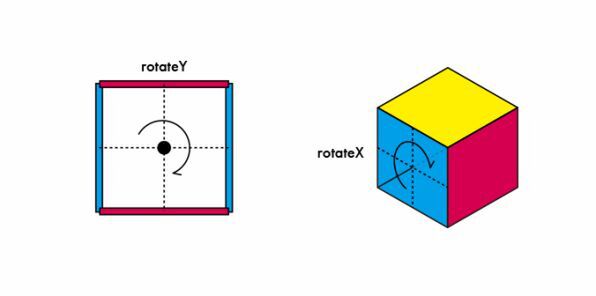
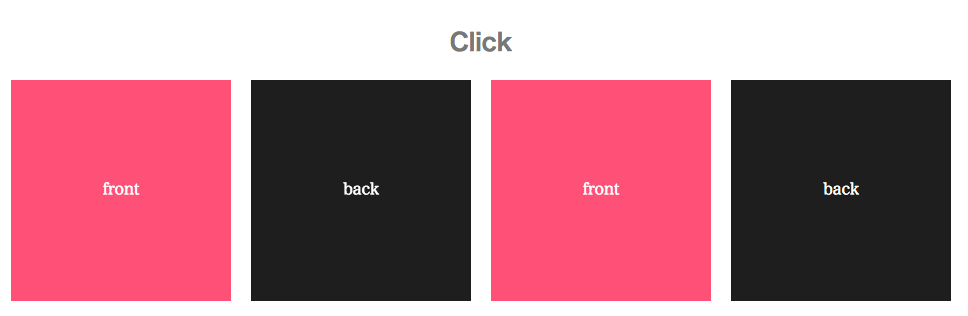
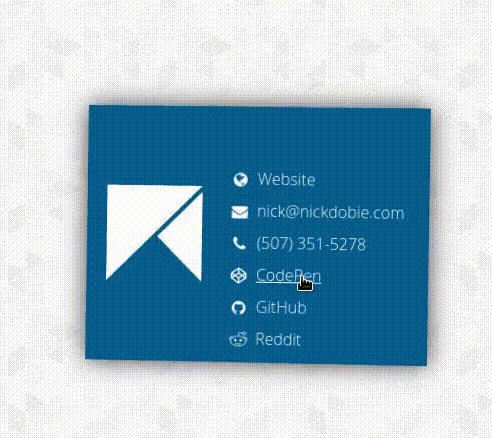
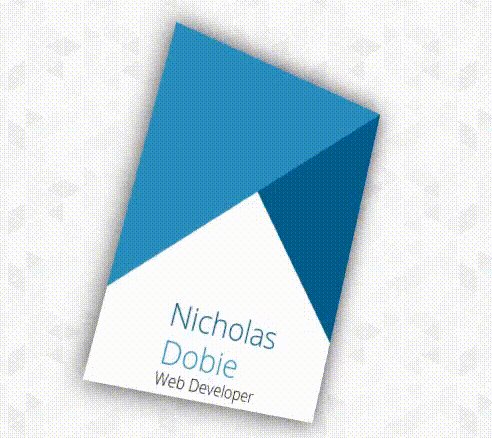
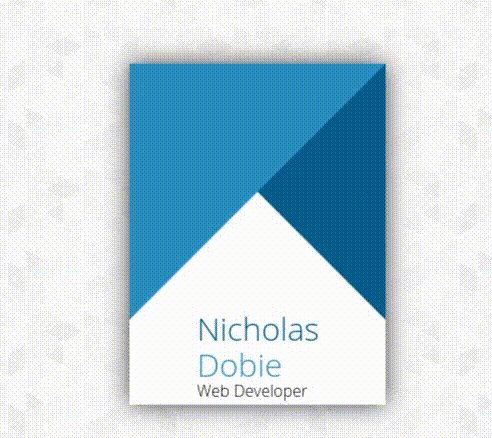
Aug 17, · 1 縦回転transform rotateX (360deg)×flexbox画像アニメーション 2 横回転transform rotateY (360deg)×flexbox画像アニメーション 3 平面回転transform rotateZ (360deg)×flexbox画像アニメーションJun 22, 17 · 画像などにホバーした時、回転させるにはtransformプロパティを利用します。Jun 10, 16 · CSSで前面パネルが回転して背面のパネルが表示される動作を定義していますが、基本的な流れは以下です。 articleをマウスオーバーitem(パネルのラッパー)が前面(X軸マイナス)方向に 180度回転;
Htmlで画像ソース内の画像を回転する html 画像 が 縦 に なる (4) イメージを回転させるイメージコードのソースに追加できる方法はありますか?Jun 23, · 初心者でもカンタンにコピペでできるhoverでつくる画像が回転するCSSアニメーションを3つ紹介します。rotateをメインで説明しながら回転系のCSSアニメーションを作っていきます。実際の動きやコピペができるようコードも記事内に埋め込んであります。} 画像のパスの部分には、画像への 絶対パス(http〜ファイル名) または 相対パス(//ファイル名、など) で、どの画像を出すのかを指定します。 絶対パスと相対パスって何だろうという方は、下記の記事を読んでみましょう。 https//fastcodingjp/blog/all/frontend/path/ 下記の例では相対パスで指定しています。 CSS
Aug 16, 16 · ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 11 class属性でスタイルを指定する 「css_imghtml」で具体的な記述例を見てゆきましょう。CSS (スタイルシート)だけで作成できます。 CSS3の メディアクエリ (Media Queries) を使えば、画面が横向き (横長)なのか縦向き (縦長)なのかを判別してスタイルを分けられます。 判別方法はとても簡単で、以下のようにCSSソースを記述するだけです。 @media screen and ( orientation landscape) { /* 横向きの場合のスタイル */ } @media screen and ( orientation portrait) { /* 縦向きApr 17, 19 · CSSだけで要素が回転するアニメーションを作成してみましょう! コピペするだけで動く縦・横・全体の回転方法を紹介します。 CSSでは @keyframes でアニメーションのタイムラインを指定出来ます。 ここにいろいろ書くと拡大しながら回転したり、フェードインしたり表現できます。 今回は回転だけですが、アニメーションの方法についてはまたサンプルを作りたい



Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog



Jquery Css 矢印を作成しクリックで回転させスピードを付ける デイレコ Dairyrecord Blog
Jul 25, · 今回はtransform×回転『rotate』CSS画像アニメーション3選をご紹介。シンプルかつ洗練されたデザイン。filterプロパティでエフェクト。アニメーションで画像が回転する。Web制作で使える。コピペOK。HTML, CSSだけOct 28, 15 · CSSアニメーションのtransforms(3D)とtransitionプロパティをうまくかけ合わせている点は参考になります。 写真集がクルクル回転するアニメーション THEARTOFWEB ページ中段のセクション4ぐらいから登場する回転写真はユニークです。Feb 06, 18 · 画像を回転する方法 画像の回転など、HTMLの要素に視覚効果を与えるには、CSSのtransformプロパティを使うと良いでしょう。 transformプロパティを使うと、画像の回転や拡大縮小、移動などを行うことができます。



Css スタイルシートだけで画像を回転させ続けてみました No Flash Or Javascript Lab Moon



Cssで回転するコインを作る Webutubutu
CSSのみで画像をその場で回転させたり、大きな円を描くように回転させる方法 更新日:17年3月5日 近年は画像を動的に動かすサイトも以前より少なくなってきました。 時代の流れによってGif画像やFlashが淘汰されてきた影響が大きいのではないかと思われAug 09, 18 · CSS3を使用すると、画像や文字などの要素の回転ができることをご存じですか? 最近は画像の向きを回転させるのにPhotoShopなどのソフトを使わなくても、CSSだけで実現できるのでFeb 25, 21 · 画像を使わずにcssのみで実装します。 3階層目:紙の色、紙の回転;



Css 要素を回転させる方法 By Takumi Hirashima



Css Hover Transition Rotateでアニメーション Jquery無し アイコン画像や要素をくるっと回転 させる機能を実装マルチメディアコンテンツ制作 読んどけコラム
1 スライドショーに新しい画像を追加します あなたは、元の画像のファイルサイズや画像の大きさを心配する必要はありません cssスライダーが自動的にあなたのイメージを最適化し、スライドショーにそれらをフィットします。May 16, 19 · ここで、transformプロパティを設定します。値は、rotate(360deg)です。これで回転しながらキャプションを表示できます。 figurehover figcaption { transform rotate(360deg);Aug 30, · 今回は「CSStransformの使い方、要素を2Dに変形する!」についての解説になります。2Dに関するtransformの「マトリクス変形、回転、拡大・縮小、傾斜、移動」についての指定方法のまとめになります。



Cssで実装する文字を回転させるホバーエフェクトまとめ Tamatuf



Css パネルをくるっと気持ちよく回転させるスタイルシート6種 Fun With Css コリス
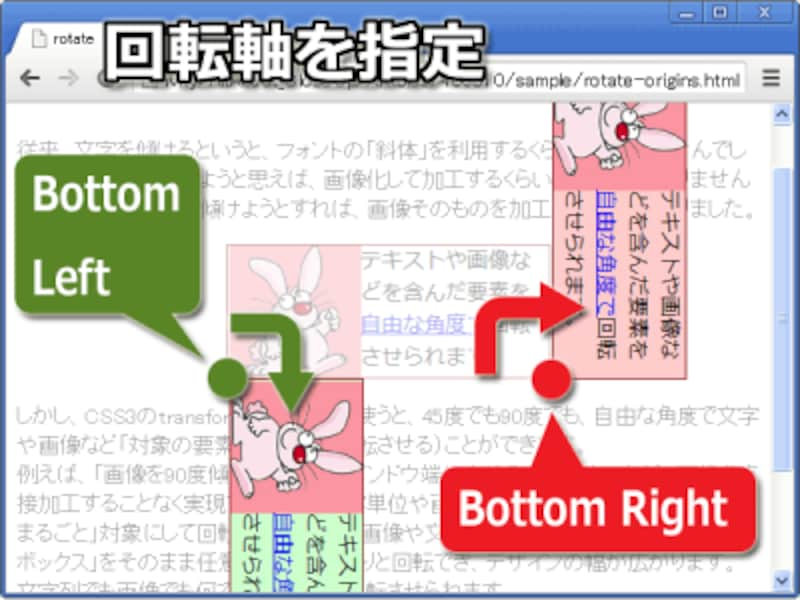
Jul 03, 18 · cssアニメーションで右回転させる方法 よく使用されるCSSアニメーションで右回りの回転をさせるにはtransform rotateで0degから360degを指定してanimationで動かす。CSS の rotate() 関数は、要素を二次元平面上の特定の点を中心に、変形させずに回転させます。 結果は データ型になります。 要素が回転する中心となる特定の点 — 前述 — は、変形原点とも呼ばれます。既定では要素の中央ですが、 transformorigin プロパティを使用して独自Jan 01, 1970 · CSS セレクタ { backgroundimage url (画像のパス);



Qiitaでバズった Css画像背景 回転 アニメーション3選 Twinzlabo


Css3 3d効果アニメーション 立体四角形作成 Transform Rotatez
Sep 14, 11 · polaroids(class属性polaroidsの要素)に対して「transform rotate(5deg);」と指定すると、polaroidsのローカル座標系が時計回りに5度回転します。 リスト07transformrotate()で画像を回転(sample2css)May 08, 18 · 今回はCSSだけで要素をくるっと回転させる方法に焦点を絞り、 回転させるプロパティ、transformrotate ();について を徹底解説していきます。 さらにrotate ()を実践的に使うための応用編として CSSだけでアニメーションをつける方法 も解説していきますね。Nov 01, 19 · ポイントとしては、実際に見えている表面と、ホバー時の裏面を区別するために、2つに分けている点です。 次にCSSを設定していきます。 * { boxsizing borderbox;



初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ



Ascii Jp Css Transitionsを使った3dロールオーバーのアイデア 2 2
Aug 03, 16 · CSSフィルターを使えば、画像のぼかし、明るさ・彩度の調整などのほかにもいろいろなことができます。CSSフィルターは単独で使っても、組み合わせて使ってもOKです。次の構文を使ってCSSにフィルターを追加できます。 色相回転 色相回転(HuerotateDec 01, · CSSで背景画像を回転させるには transform rotateZ()を用います。では実際にサンプルコードを用いて挙動を見てみましょう。 では実際にサンプルコードを用いて挙動を見てみましょう。Feb 08, 19 · 画像を回転させる時は同じtransformプロパティでrotateという値を使うよ。今回はZ軸をもとに回転させたいからrotateZを使っているよ。数字のあとについているdegは英語で度を意味するdegreeの省略だよ。



Cssで画像をクルッと回転されるアニメーションを付ける ポケットラボ



Cssだけでくるっと回転するボタンの作成 Tech Dig
Jul 26, 12 · cssリストメニューの背景画像が透明になってしまう怪現象 画像ファイル名に半角カッコを含ませても問題なく表示されますが、cssの背景画像として指定すると全く表示されなくなります。これってcssの仕様?Nov 26, 18 · 画像のEXIF情報を覗いてみると、 カキフライ定食 (方向1 (標準)) ビール (方向6 (反時計回りに90°回転)) となっているので、どうやら私のiPhone (5s, iOS 1002)では、90°回転時の画像を保存し、方向をEXIFで指定しているようです。Oct 14, 18 · 画像が5つの時、width %としていたのは、width calc(100% / 5)ということだったわけですねーo。 ※calc()関数は、数値を計算してそのまま値としてくれる、CSSの特別な構文です。



Jqueryで要素を移動 回転 拡大 傾斜アニメーションさせる方法 Fukuro Press



Css 要素を傾ける 回転させる 角度をつける Transform Rotate
Sep 24, 18 · transform rotate(360deg);で画像を回転させています。 マウスオーバーでヨコに回転する See the Pen css_mouseover_img09 by kenichi on CodePen} 全体にboxsizing borderbox;を設定しています。 boxsizing borderbox;を設定することで、 paddingとborderを幅 (width)と高さ (height)に含めることができます。Imageorientationプロパティは画像の向きを正しい位置に補正するものであり、画像を任意の位置に回転させることが目的ではありません。 そのため、例えば 18度、60度、135度、210度、350度などの中途半端な角度指定をしても、 0度、90度、180度、270度、360度に



Cssの基本 オブジェクトを任意の角度で回転させたい Javascript Jquery Css Htmlの達人



Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About
May 18, 18 · 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。Mar 19, 12 · CSS スタイルシートだけで画像を回転させ続けてみました No Flash or Javascript スタイルシートだけで回転し続ける画像 日頃モニタ画面でよく見かける "回転し続ける画像" といえば、「ダウンロード中」とか「同期中」「考え中」など、そのコンピュータのApr 02, 19 · 左右で対になった画像を置く場合がありますよね? 例えば、カルーセルの左右の矢印とか。 これ、左右の矢印を画像で書きだそうとしがちです。 でもそれぞれ書きだすのはナンセンス。 どっちか1個で充分なんですよ。 cssで片方を



Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン



Cssで子要素の表示を維持しつつ 要素を回転させる方法 Nxworld



Css 簡単な要素の奥行回転アニメーションサンプル ヨウスケのなるほどブログ



要素を回転させるcssアニメーションサンプル集 One Notes



Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About



Cssだけで要素を回転させる方法 Transform Rotate Webクリエイターの部屋



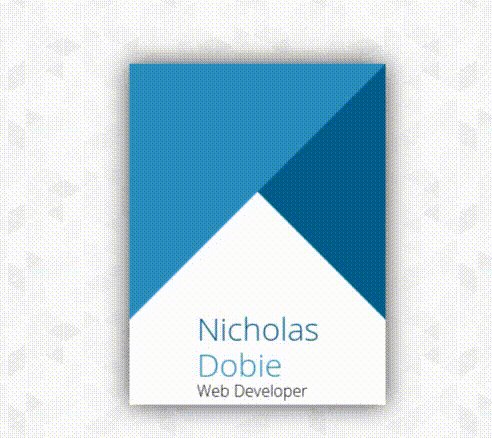
Cssとjsで作るコンテンツを回転させるチュートリアル Flipping Card Tutorial Wordpressのための便利帳



Cssで回転と点滅のアニメーション Robbie S Hobbies Blog



Css パネルをくるっと気持ちよく回転させるスタイルシート6種 Fun With Css コリス


Css3 要素を回転させる 使えるuiサンプルギャラリー Kipure



Css 日付の年の箇所だけを90度回転させて配置するスタイルシート コリス



Css 画像を回転させる方法 By Takumi Hirashima



背景がrotate Xyz で回転するcss画像アニメーション3選 徹底解説 Css アニメーション デザイン デザイン 参考



Css3 要素をクルクル回転させる 株式会社オンズ



インラインcss記述で画像を回転表示させる方法



Css 要素を回転させるときの基準点を設定する方法 Webクリエイターの部屋



Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About


Css3のtransformで回転 拡大縮小 移動をアニメーションさせてみた Web Fla



Cssだけで作る 回転する3dバナー Vol3 6面の横回転サンプル色々 コピペok Meowriosity ミャリオシティ


Css で簡単に 3d回転させる ねとめもー



インラインcss記述で画像を回転表示させる方法



Transform Rotateを使ってcssで3d回転させる方法 Owlview



Css Transformプロパティで画像や文字を回転させる方法 Laptrinhx



初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ



超簡単 ホバーで回転して色が変わるエフェクト Css グラフィリ



Cssだけで作る 回転する3dバナー Vol1 立体の箱を作る コピペok Meowriosity ミャリオシティ



Cssで要素を回転 ハンバーガーメニューに使ってみた ホームページ デザイン制作のawesome 加古川 姫路 明石



Css マウスオーバーで奥行きのあるボタンが横に回転するアニメーション Into The Program



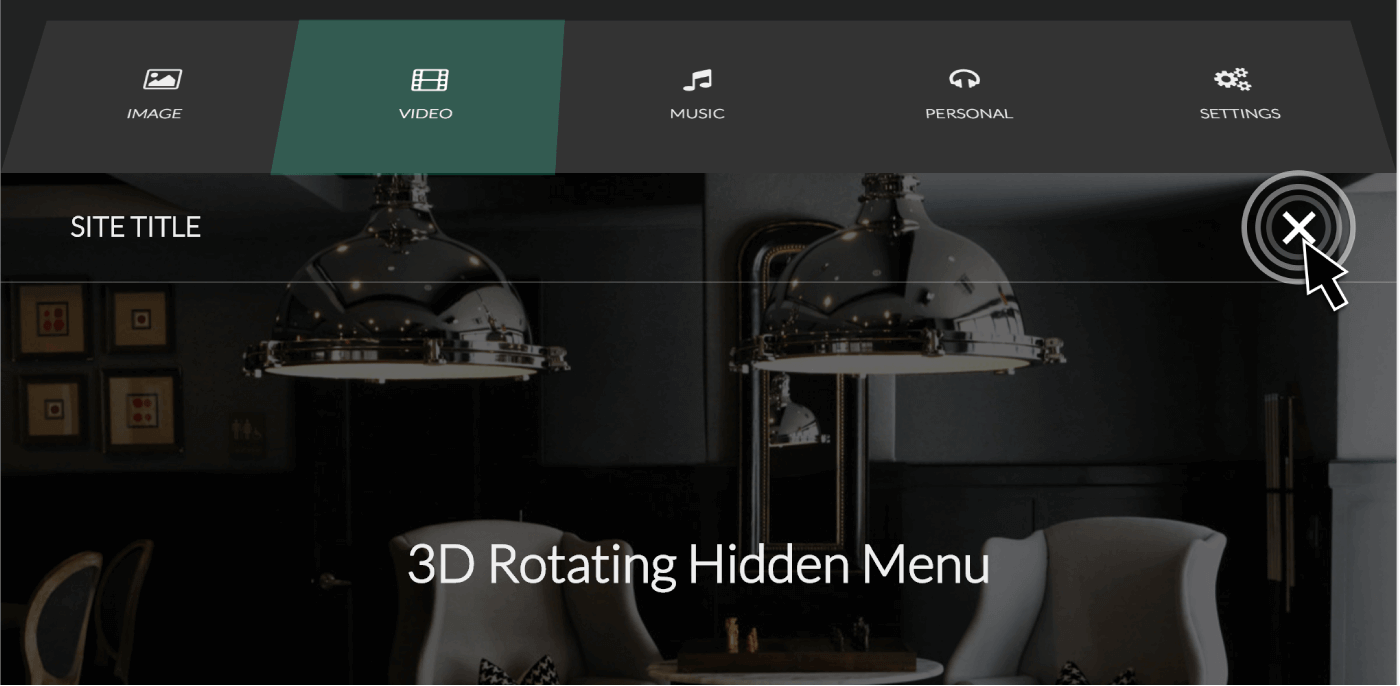
Cssのみ クリックでメニューが回転して開閉する3dアニメーションサンプル Wordpress テーマ Digipress



Jquaryを使わない Cssのみでホバーして一回転させる方法 Naolog



回転アニメーションがおしゃれなカードデザイン Html Css デシノン



Css マウスオーバーで平面が回転する3dアニメーションギャラリーサンプル Wordpress テーマ Digipress



Css 3d Transformsでコロッとなるエフェクトを作る Bagelee ベーグリー



Cssで子要素の表示を維持しつつ 要素を回転させる方法 Nxworld


続 Cssで3d Box 立体図形 を作り さらに回転させる パソコン倶楽部りんご



コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig


Css入門 Transformで要素を拡大縮小 回転 傾斜 移動しよう Web Emo



要素を好きな角度だけ回転させる方法 Css3 妙高web屋



Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About



初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ


Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog



Cssの3d回転で切り替える画像ビューアを作ってみました スターフィールド株式会社



Css3で要素を回転させるアニメーションの作り方



Htmlテキストを変形 長体 回転 Css Transform デザインやwebに関する情報を発信する まるログ



Css くるっと回転する3dボタンの作り方 Web革命



サイドバーがクルクル回転 Web制作用ハンバーガーメニュー3選 コピペok マテリアルデザイン Css アニメーション メニュー


Cssで文字回転 Life Is Real



Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About



初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ



Cssでテキストを斜めに傾ける方法 Transformのrotateで回転させる ディレイマニア



Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog


Cssで3d回転アニメーション



Cssで背景画像を回転させる方法 背景画像だけ回転 Qumeruマガジン



Cssアニメーションでバウンドしたり回転したりいろいろ L Natsukimemo なつ記メモ Of Webデザインtips



Cssで 3d空間で回転するカードをつくる ブランディング Web戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign



Cssでトランスフォーム 変形処理 Transform の基礎 Builder By Zdnet Japan



Css Transformの使い方を解説 要素の変形や回転も自由自在 Creive



個人的な F D メモメモ Css Transform Styleを用いた3d視差回転アニメーション



Htmlとcss 遊び心で写真を回転しちゃう 輝きたい女性の豊かな生活をサポートするキャリアコンサルタント



Css Transformプロパティで画像や文字を回転させる方法 Qiita



Cssで出来る くるっと回転するホバーアニメーション Minor Meeting



Keyframes Infinite Rotate 永遠に回転し続けるcssアニメーション3選 Cssの本気見せます Twinzlabo



Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About


Cssで3d回転アニメーション



画面スクロールに合わせて図形360回転 Jquery Html Css Met Note



Css マウスオーバーで立方体が回転する3dアニメーションギャラリーサンプル Wordpress テーマ Digipress



Rotate Scale 画像が回転 拡大するcssアニメーション3選 解説あり Css アニメーション 解説 デザイン



Css マウスオーバーでボタンが縦方向に回転するアニメーション Into The Program



Css の Transform で画面要素に回転をかける まだプログラマーですが何か



Cssだけで作る 回転する3dバナー Vol2 立体の箱を回転させる コピペok Meowriosity ミャリオシティ



意外と知られていないcssの色々な回転アニメーションの作成方法 Iwb Jp



初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ



Css 回転 アニメーションと背景の画像に重なっている部分の色を変える方法 渡邊浩樹 Note



Cssで要素を回転させる方法を解説 回転アニメーションもご紹介 ウェブカツ公式blog



Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts


Webデザイナーの Webデザイナーによる Webデザイナーの為のサイト Web帳は只今 Web業界で活躍中のデザイナー プログラマーによる情報統合サイトです Javascript Html Css Ruby Html5 Css3 Php等 フロントエンド技術に特



コインのようにくるくる回転するホバーアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig



Cssのtransformでクルクル回転するパネルのサンプル 56doc Blog



Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig



Transformで要素を回転させる時の基準点の設定方法 Qumeruマガジン


Cssで文字を回転させる Transform Rotate One S Way Blog



Transform 回転 Rotate Css画像アニメーション3選 Twinzlabo


0 件のコメント:
コメントを投稿